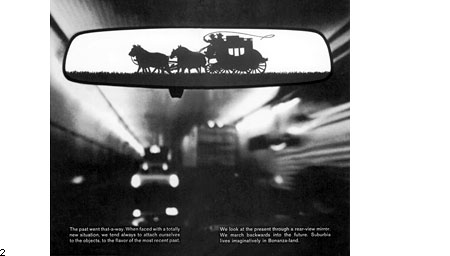
 My recent posts on wikis as potential tableaux of the brain raised the question about how the limits of the page constrain our communications, our intelligibility. I wanted to explore this further and also extend it to discuss how the page limits our imagination and artistic and emotional expression. I’ve kicked around the word ‘tableau’ in these posts but didn’t define it: it means a vivid arrangement or spread. Think of a mural, or a buffet, or even a store layout. The objective is to let you ‘take in’ the entire scene, and at the same time to ‘invite you in’ to explore further. The page is a tableau, but not a very good one. The words themselves, left unaccompanied to their own devices, usually have to draw you in, which is why the cover art, and the first paragraph of a book, are so important. Some writers have decided the page should be more than a uniform, linear display of as much text as will fit. One of the first was Marshall McLuhan, who understood that the medium is the message. He must have driven his publishers mad with books full of pages like the one above, whose small print (written 40 years before Lakoff) reads: The past went that-a-way.When faced with a totally new situation, we tend always to attach ourselves to the objects, to the flavor of the most recent past. We look at the present through a rear-view mirror. We march backwards into the future. Suburbia lives imaginatively in Bonanza-land.
Tom Peters’ ‘wow’ books take a similar approach, though, in my opinion, his layouts are more about getting attention and lack the aesthetics of McLuhan’s work (though, to be fair, McLuhan’s books featured a graphic designer and a ‘producer’ as ‘co-authors’):
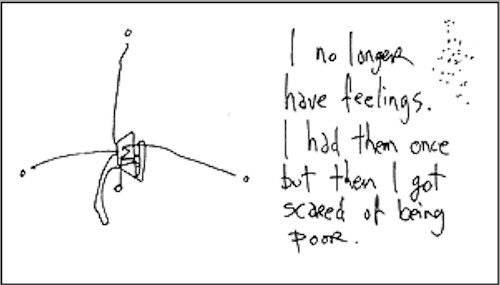
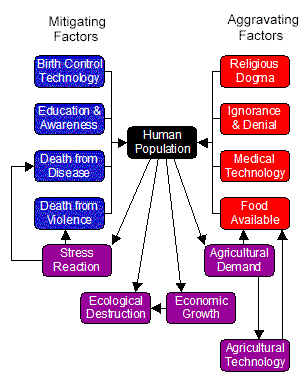
The words are still the most important, but now the medium really is the message: the handwritten script drips with a kind of self-loathing offhandedness that Arial and Times New Roman just couldn’t put across. And while the sketches are usually abstract, they add profoundly to the tone of the message. Betcha you’re having more fun reading this article than my usual posts, right? The graphics, the experimentation with different typefaces and scripts, the playfulness of the tableau, all make the content both richer and more interesting. They add emotion and context, and therefore value. Maybe that’s not fair (especially for those of us who aren’t artists), but it’s real. There are other ways and reasons for making the page more than words in rows. Peter Senge with his systems thinking approach uses boxes and arrows with his words to convey the relationships between the concepts and content, in ways that words alone cannot:
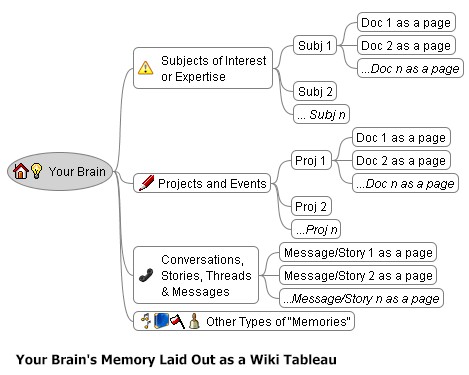
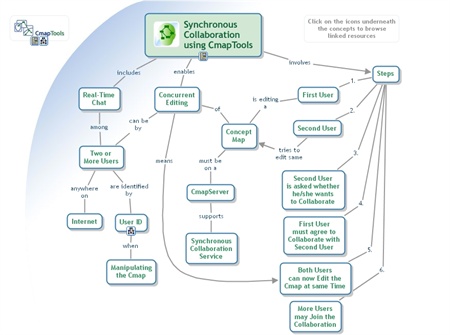
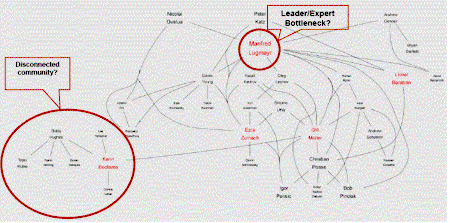
Mindmaps, concept maps, and social network analyses do the same thing:
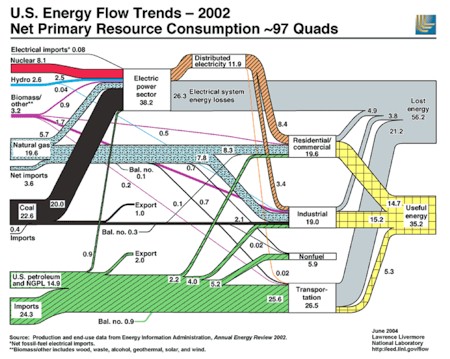
And there are also, of course, timeline charts, process diagrams, and tables, which show words in different ‘organized’ ways, and even more sophisticated visualizations that carry tables a dimension further:
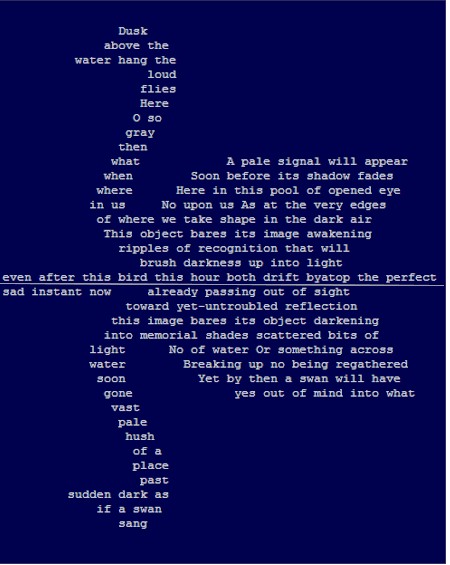
Poets have been using tableau layouts for centuries, like ee cummings in Just- …and John Hollander
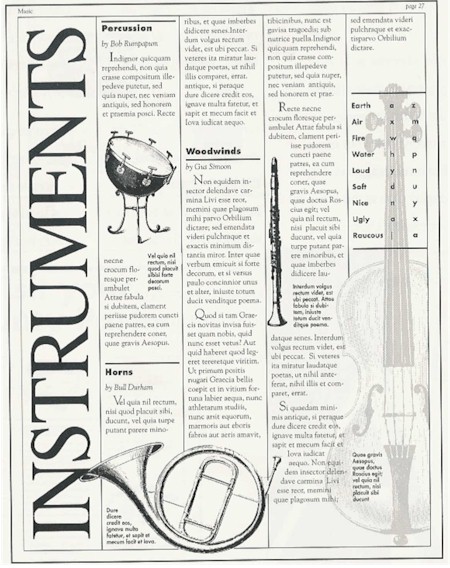
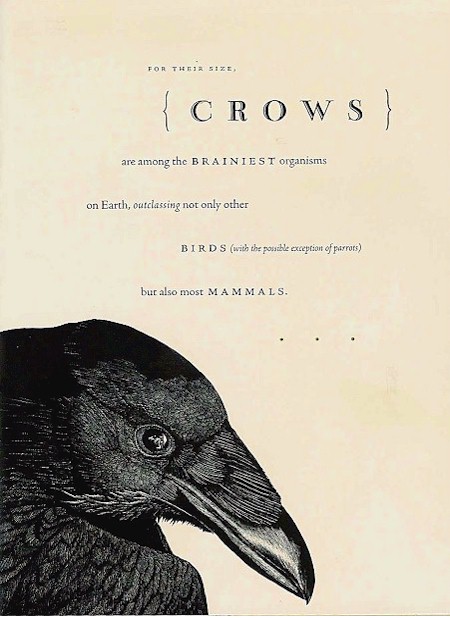
One could even consider conversations as oral word tableaux, with the words of each participant, coming from utterly different ‘places’ (different brains) interleaved in space and time, with so much of their meaning (body language, pheromones, tone of voice etc.) utterly lost in the transcription to the linear written page. Take a look at these two page layouts, which are mostly text. See how much more the tableau conveys, how much more meaningful and expressive the tableau is, than the words alone could ever hope to be:
What am I getting at with all this? Two things, which I’ll present as a list, another form of word tableau:
|
Navigation
Collapsniks
Albert Bates (US)
Andrew Nikiforuk (CA)
Brutus (US)
Carolyn Baker (US)*
Catherine Ingram (US)
Chris Hedges (US)
Dahr Jamail (US)
Dean Spillane-Walker (US)*
Derrick Jensen (US)
Dougald & Paul (IE/SE)*
Erik Michaels (US)
Gail Tverberg (US)
Guy McPherson (US)
Honest Sorcerer
Janaia & Robin (US)*
Jem Bendell (UK)
Mari Werner
Michael Dowd (US)*
Nate Hagens (US)
Paul Heft (US)*
Post Carbon Inst. (US)
Resilience (US)
Richard Heinberg (US)
Robert Jensen (US)
Roy Scranton (US)
Sam Mitchell (US)
Tim Morgan (UK)
Tim Watkins (UK)
Umair Haque (UK)
William Rees (CA)
XrayMike (AU)
Radical Non-Duality
Tony Parsons
Jim Newman
Tim Cliss
Andreas Müller
Kenneth Madden
Emerson Lim
Nancy Neithercut
Rosemarijn Roes
Frank McCaughey
Clare Cherikoff
Ere Parek, Izzy Cloke, Zabi AmaniEssential Reading
Archive by Category
My Bio, Contact Info, Signature Posts
About the Author (2023)
My Circles
E-mail me
--- My Best 200 Posts, 2003-22 by category, from newest to oldest ---
Collapse Watch:
Hope — On the Balance of Probabilities
The Caste War for the Dregs
Recuperation, Accommodation, Resilience
How Do We Teach the Critical Skills
Collapse Not Apocalypse
Effective Activism
'Making Sense of the World' Reading List
Notes From the Rising Dark
What is Exponential Decay
Collapse: Slowly Then Suddenly
Slouching Towards Bethlehem
Making Sense of Who We Are
What Would Net-Zero Emissions Look Like?
Post Collapse with Michael Dowd (video)
Why Economic Collapse Will Precede Climate Collapse
Being Adaptable: A Reminder List
A Culture of Fear
What Will It Take?
A Future Without Us
Dean Walker Interview (video)
The Mushroom at the End of the World
What Would It Take To Live Sustainably?
The New Political Map (Poster)
Beyond Belief
Complexity and Collapse
Requiem for a Species
Civilization Disease
What a Desolated Earth Looks Like
If We Had a Better Story...
Giving Up on Environmentalism
The Hard Part is Finding People Who Care
Going Vegan
The Dark & Gathering Sameness of the World
The End of Philosophy
A Short History of Progress
The Boiling Frog
Our Culture / Ourselves:
A CoVid-19 Recap
What It Means to be Human
A Culture Built on Wrong Models
Understanding Conservatives
Our Unique Capacity for Hatred
Not Meant to Govern Each Other
The Humanist Trap
Credulous
Amazing What People Get Used To
My Reluctant Misanthropy
The Dawn of Everything
Species Shame
Why Misinformation Doesn't Work
The Lab-Leak Hypothesis
The Right to Die
CoVid-19: Go for Zero
Pollard's Laws
On Caste
The Process of Self-Organization
The Tragic Spread of Misinformation
A Better Way to Work
The Needs of the Moment
Ask Yourself This
What to Believe Now?
Rogue Primate
Conversation & Silence
The Language of Our Eyes
True Story
May I Ask a Question?
Cultural Acedia: When We Can No Longer Care
Useless Advice
Several Short Sentences About Learning
Why I Don't Want to Hear Your Story
A Harvest of Myths
The Qualities of a Great Story
The Trouble With Stories
A Model of Identity & Community
Not Ready to Do What's Needed
A Culture of Dependence
So What's Next
Ten Things to Do When You're Feeling Hopeless
No Use to the World Broken
Living in Another World
Does Language Restrict What We Can Think?
The Value of Conversation Manifesto Nobody Knows Anything
If I Only Had 37 Days
The Only Life We Know
A Long Way Down
No Noble Savages
Figments of Reality
Too Far Ahead
Learning From Nature
The Rogue Animal
How the World Really Works:
Making Sense of Scents
An Age of Wonder
The Truth About Ukraine
Navigating Complexity
The Supply Chain Problem
The Promise of Dialogue
Too Dumb to Take Care of Ourselves
Extinction Capitalism
Homeless
Republicans Slide Into Fascism
All the Things I Was Wrong About
Several Short Sentences About Sharks
How Change Happens
What's the Best Possible Outcome?
The Perpetual Growth Machine
We Make Zero
How Long We've Been Around (graphic)
If You Wanted to Sabotage the Elections
Collective Intelligence & Complexity
Ten Things I Wish I'd Learned Earlier
The Problem With Systems
Against Hope (Video)
The Admission of Necessary Ignorance
Several Short Sentences About Jellyfish
Loren Eiseley, in Verse
A Synopsis of 'Finding the Sweet Spot'
Learning from Indigenous Cultures
The Gift Economy
The Job of the Media
The Wal-Mart Dilemma
The Illusion of the Separate Self, and Free Will:
No Free Will, No Freedom
The Other Side of 'No Me'
This Body Takes Me For a Walk
The Only One Who Really Knew Me
No Free Will — Fightin' Words
The Paradox of the Self
A Radical Non-Duality FAQ
What We Think We Know
Bark Bark Bark Bark Bark Bark Bark
Healing From Ourselves
The Entanglement Hypothesis
Nothing Needs to Happen
Nothing to Say About This
What I Wanted to Believe
A Continuous Reassemblage of Meaning
No Choice But to Misbehave
What's Apparently Happening
A Different Kind of Animal
Happy Now?
This Creature
Did Early Humans Have Selves?
Nothing On Offer Here
Even Simpler and More Hopeless Than That
Glimpses
How Our Bodies Sense the World
Fragments
What Happens in Vagus
We Have No Choice
Never Comfortable in the Skin of Self
Letting Go of the Story of Me
All There Is, Is This
A Theory of No Mind
Creative Works:
Mindful Wanderings (Reflections) (Archive)
A Prayer to No One
Frogs' Hollow (Short Story)
We Do What We Do (Poem)
Negative Assertions (Poem)
Reminder (Short Story)
A Canadian Sorry (Satire)
Under No Illusions (Short Story)
The Ever-Stranger (Poem)
The Fortune Teller (Short Story)
Non-Duality Dude (Play)
Your Self: An Owner's Manual (Satire)
All the Things I Thought I Knew (Short Story)
On the Shoulders of Giants (Short Story)
Improv (Poem)
Calling the Cage Freedom (Short Story)
Rune (Poem)
Only This (Poem)
The Other Extinction (Short Story)
Invisible (Poem)
Disruption (Short Story)
A Thought-Less Experiment (Poem)
Speaking Grosbeak (Short Story)
The Only Way There (Short Story)
The Wild Man (Short Story)
Flywheel (Short Story)
The Opposite of Presence (Satire)
How to Make Love Last (Poem)
The Horses' Bodies (Poem)
Enough (Lament)
Distracted (Short Story)
Worse, Still (Poem)
Conjurer (Satire)
A Conversation (Short Story)
Farewell to Albion (Poem)
My Other Sites















How can we fix our dependency on cold and impersonal mediums such as computers and books and replace them with the far richer conversations occurring in person?That’s the real question.
I’m reminded of the poem in Alice in Wonderland that was in the shape of a cat, and “tailed off” with the words “I’ll be the judge and I’ll be the jury, said cunning old Fury, and try the whole case and condemn you to death.”As to something better than HTML, SVG (Scalable Vector Graphics) might have potential. There’s beginning to be tools for creating SVG “documents”, and commonly available browsers will start supporting it natively.
Actually, I think computer programmers could do a much better job making a richer medium. I have never seen the semi-transparency of paper legitimately implemented; or the ability to doodle, or texture, or many other things.I agree with Dave that writers should do better; but programmers such as myself should provide better tools.
Dave, drawing or write your thoughts on paper for a while. Then use your scanner and post… No one is mandating that you use ASCII, HTML. Use what works!
This is one of the best posts of yours I’ve read. Original concepts and thought-provoking in unexpected ways. You’ve made me yearn for better tools of electronic expression.I have to say that I’m not convinced of the wiki as a metaphor for the brain. When the telephone exhange was the latest technology, that was proposed as a model of the brain; Turing’s computing machinery changed the metaphor to computers; and now wikis. You are right on target noting the value of the free-form non-causal interactions that wikis promote, but there is much that is not captured by wikis as a metaphor (learning, bias, higher-order interaction). Also, you can’t avoid the linearity required of reading a page, even on a wiki (or on your post): left to right locally, top to bottom globally. Not, I would expect, how one would describe the flow of thoughts.I don’t mean to be negative. Yours is a thoughtful post and intelligent blog.
Amen, Devin & Robert. Don, any good sources for reading on SVG (I’m interested for PKM reasons as well)? NW — I’d do that, except my scanned JPGs would not ‘fit’ on the screen, and the cost of them on the blog server would bankrupt me. Brent: I’m not saying the wiki is a metaphor for the whole brain, just a useful ‘holder’ for the WYK-TYCWD (what you know that you can write down) subset of it.
In response to Devin, I would say this: How can we take cold and impersonal media such as computers and books and imbue them with the richness of conversations occurring in person? Because like them or not, these media have a lot to offer (they’re portable, reproducible, etc.) Now THAT is a real question.
I think the big limitation with the internet and knowledge management (to the best of my knowledge as it is limited on the subject) lies in the lack of a ability to parse information and classify it in useful manners. The popularity of google is very telling because google is still incredibly limited in what it provides the user. What I would like to see is a algorithm that can read a document and determine what it’s about, who it would interest, and what it’s related to. I would like search engines that will provide me with new interesting information that I am not aware that I am missing out on.
bit by bit (so to speak) .. Michel Cartier is breaking ground, imo, on the ways concepts and knowledge can be displayed on computer screens .. the Constellation W3 site should be up soon, and has many interlinkings of explanatory texts, data points, schematics, concept and knowledge maps, helping us to visualize and connect many dots, and thus build understanding and meaning.
http://www.tug.org/texshowcase/ provides more examples of ways people have used computers to lay out information on a page (or Web page). Check out the Dynamic Documents section.
qnsf kaixin163